Recent searches
Search options
たしかに X を #Vivaldi  サイドバーに登録すると、どうやってもデスクトップ版(左サイドにメニューアイコンが並ぶレイアウト)になっちゃうな…
サイドバーに登録すると、どうやってもデスクトップ版(左サイドにメニューアイコンが並ぶレイアウト)になっちゃうな…
以前はそんなことなかった気がするが…??
X の Web サイト、そもそもウインドウサイズをモバイル程度まで小さくしてもモバイルレイアウトにならず、開発ツールからデバイスエミュレートみたいなやつを有効にしないとモバイルレイアウトにならない。
もしかして、 touch デバイスかどうか見て CSS を切り替えてるのかな?
media query で hover:none とかを見て切り替えてるんだろうか
そもそも #Vivaldi  の Web パネルってどうやってモバイル表示とデスクトップ表示を切り替えてるのか
の Web パネルってどうやってモバイル表示とデスクトップ表示を切り替えてるのか
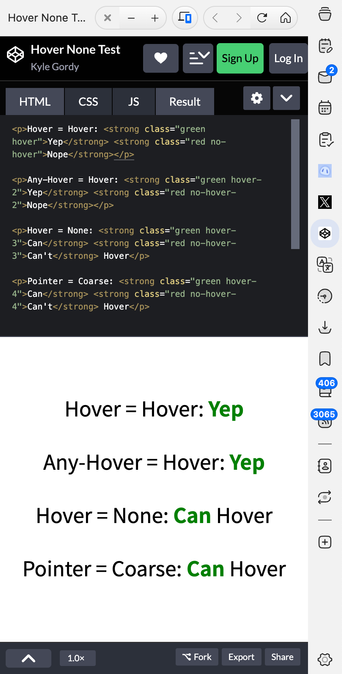
https://codepen.io/kylegordy/pen/abOLbXV
このページを表示したら検証できそう…?
あ、 #Vivaldi のパネルだと、とくに hover: none な環境にはなっていない(このページを開いてデスクトップ・モバイル表示を切り替えても結果が変わらない)みたい 
なるほど、どうやら #Vivaldi  の Web パネルはデスクトップ表示とモバイル表示で UA を変化させているっぽい
の Web パネルはデスクトップ表示とモバイル表示で UA を変化させているっぽい
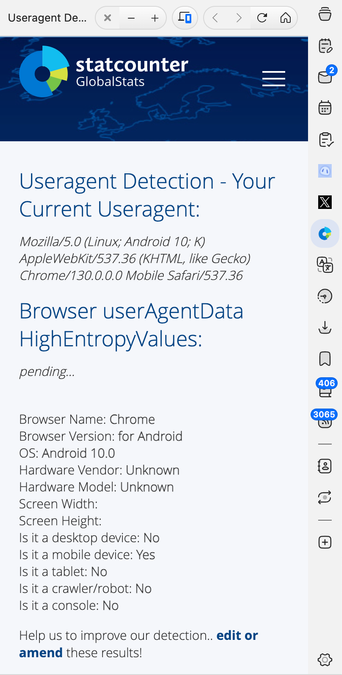
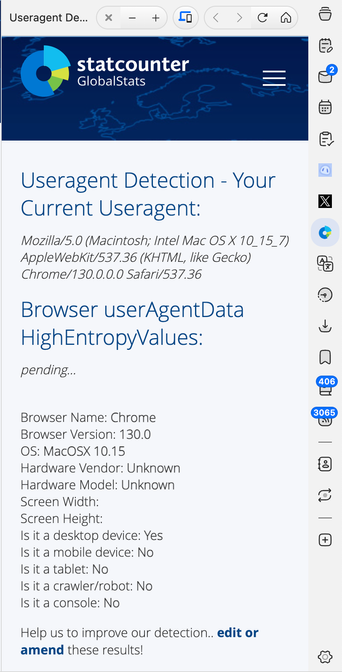
https://gs.statcounter.com/detect
ここを Web パネルに登録して、デスクトップ・モバイル表示を切り替えると UA が変わるのがわかる
だとすると、 X は UA を見ずに hover があるかどうかを見てデスクトップとモバイルの表示を切り替えているのかも知れない。
(#X みたいなレイアウトなら、そんなことせずにウインドウサイズで素直にモバイルレイアウトに切り替えてしまえばよいのでは…?という気がするんだがそうしない・できない理由がなにかあるのかなぁ…  ?
?